Программная генерация изображений с помощью API CSS Painting
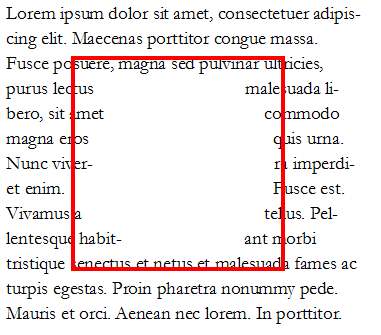
Блочная модель — правила, по которым браузер определяет размер элемента на странице, его ширину и высоту. В этом уроке рассмотрим все правила, которые влияют на блочную модель и научимся менять саму логику расчета размеров элемента. По своим значениям, свойства margin и padding достаточно похожи, за исключением того, «куда» устанавливаются отступы. В качестве значения свойство padding принимает четыре числа в следующей последовательности:. Если внимательно посмотреть на пример выше, то можно заметить, что в качестве значения свойства padding использовалось только одно значение, а не четыре. Свойство padding может принимать несколько разных вариаций сокращенных записей:.








.png)
В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS - свойство background-size. Без JavaScript :. Обновлено: Сергей Бензенко автор материала. На сегодняшний день очень популярны сайты, в которых фоновое изображение покрывает всю отображаемую область страницы.











| Содержание | 485 | Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу. Большая часть из них — для новичков, но есть и полезные программы для более опытных. |
| 248 | Для будущих студентов курса "JavaScript Developer. Professional" подготовили перевод материала. | |
| 338 | В последние годы популярность git демонстрирует взрывной рост. Эта система контроля версий используется различными проектами с открытым исходным кодом. | |
| 479 | Webpack - это самый популярный на сегодняшний день сборщик модулей bundler для JavaScript-приложений , предоставляющий широкие возможности для тонкой настройки процесса сборки приложения. Файл с настройками, обычно, носит название webpack. |
Всего было выпущено 11 версий браузера, причём, начиная с третьей , Internet Explorer стал поставляться вместе с операционными системами семейства Windows вплоть до Windows Каждая новая версия браузера после года кроме девятой выходила вместе с новой версией Windows. Начиная с Windows 10, разработка браузера была прекращена, а ему на смену пришёл Microsoft Edge. Поддержка же самого Internet Explorer в Windows 10 была прекращена 15 июня года, а с 14 февраля года все ссылки в Internet Explorer стали по умолчанию перенаправлять пользователей в Microsoft Edge [1] [2] [3] [4]. Окончательно же поддержка браузера в лице его одиннадцатой версии прекратится 13 января года вместе с окончанием поддержки Windows 10 IoT Enterprise LTSC [5].